前端用的是vue3+element+axiso 后端用的网易云接口,引用该博主提供的程序https://neteasecloudmusicapi.vercel.app/#/一.linux下载node1.下载从官网获得最新版本下载链接,使用wget命令下载压缩包。wge...
图的配置tooltip: {
trigger: 'axis',
formatter: '{b1}: {c1}%',
axisPointer: {
type: 'none'
},
}
let a = [1, 2, 3];// 手写mapArray.prototype.myMap = function (fn) {
let arr = this;
let res = [];
for (let i = 0; i < arr.le...
Array.prototype.add = function () {
let res = this.reduce((prev, cur) => {
return prev + cur;
}, 0);
return Number...
main.js文件里过滤器import commonFilter from './assets/js/filter/commonFilter'; // 公共filter
Object.keys(commonFilter).forEach(key => Vue.filt...
官网解释不同于组件和 prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。举个例子,如果触发一个 camelCase 名字的事件:this.$emit('myEvent')则监听这个名字的 kebab-case 版本是不会有任何...
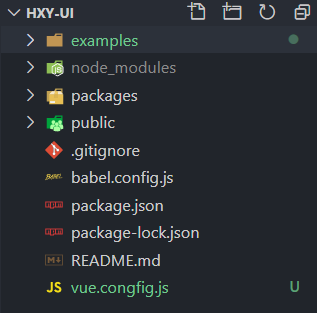
一、组件库是基于vue-cli框架的的,用vue-cli创建项目vue create hxy-ui
二、修改目录,以及重新修改配置文件。1、很多的开源组件库的源码,都喜欢用packages目录存放组件,examples目录用来展示组件。所以在这个项目内,将src目录改为ex...
iframe里开启全屏需要allowfullscreen属性为true(webkitallowfullscreen和mozallowfullscreen)浏览器兼容
在需要使用滚动条的div外面套一层div(固定宽高)<div class="test">
<div> </div>
</div>
.test{
height: 400px;
widt...