list-style与list-style-type的区别list-stye指的是列表,是一个复合属性,list-style-type只是其中的一项。list-style-type:设置列表项标记的类型,none表示前面没有标记,如点。list-style-position...
button-普通按钮,submit-提交按钮。 submit是button的一个特例,也是button的一种,它把提交这个动作自动集成了,submit和button,二者都以按钮的形式展现,看起来都是按钮,所不同的是type属性和处发响应的事件上。使用场景: 这里说的...
控件的组件的name值一定要一致,这样才能被定义为一组控件。eg: <input type="radio" name="5" checked />kele2
<br />
<input type=&q...
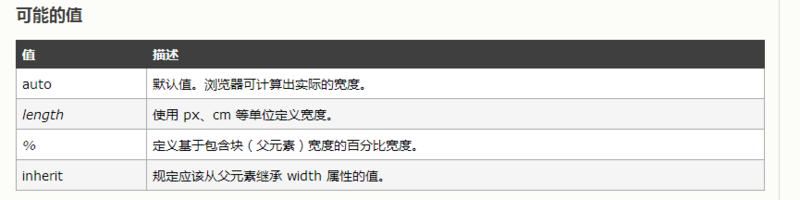
为什么写的height:100%不起作用?1.百分比宽高的设定按照w3c中的width和height属性,可以明确%设定宽高是根据父元素的宽高来的:2.width:100%;我们写下这样一段代码 <!DOCTYPE html>
<!--iframe 用于...
1.float定义和用法float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。注释...
HTML注释:<!--这是单行注释--><!-- 这是多行注释 这是多行注释 这是多行注释-->条件注释 <!--[if IE 9]> .... some HTML here .... <![endif]--&g...
一 表格中name、id、class的区别 在一个页面中,有许多的控件(元素或标签)。为了更方便的操作这些标签,就需要给这些标签标识一个身份牌。1 name指定标签的名称。1.1 格式 <input type="text" name=&...
css中如何区分em、rem、px?px(像素)px这个单位用的非常多,我们大多数人都很熟悉了吧。px单位的名称为像素,它是一个固定大小的单元,像素的计算是针对(电脑/手机)屏幕的,一个像素(1px)就是(电脑/手机)屏幕上的一个点,即屏幕分辨率的最小分割。由于它是固定大小...
检查查发现是因为width设置太大,导致text-align:center不起作用,不能居中。使用这类标签应该想好各元素的width,height的值.定义和用法text-align 属性规定元素中的文本的水平对齐方式。该属性通过指定行框与哪个点对齐,从而设置块级元素内文本...