为什么写的height:100%不起作用?
1.百分比宽高的设定
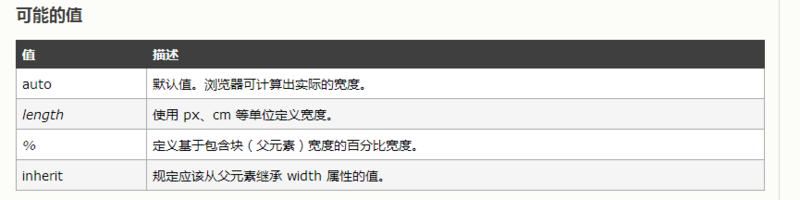
按照w3c中的width和height属性,可以明确%设定宽高是根据父元素的宽高来的:
2.width:100%;
我们写下这样一段代码
<!DOCTYPE html>
<!--iframe 用于在网页内显示网页。-->
<html>
<head>
<title>你好</title>
</head>
<body>
<iframe src="https://hxyxyz.top" height="100%" width="50%"></iframe>
</body>
</html>
修改代码,如下
<iframe src="https://hxyxyz.top" height="500px" width="50%"></iframe>
如图:
可以看到基本上宽的100%很容易就实现的,但是这里的height却不能设置成%比的(该元素会消失看不见),这是为什么呢?
3.浏览器是如何计算高度和宽度的
Web浏览器在计算有效宽度时会考虑浏览器窗口的打开宽度。如果你不给宽度设定任何缺省值,那浏览器会自动将页面内容平铺填满整个横向宽度。即我们不设置宽,会自动填满整个横向宽度,如下:
<div style="height:100%;">height:100%;</div> 但是高度的计算方式完全不一样。事实上,浏览器根本就不计算内容的高度,除非内容超出了视窗范围(导致滚动条出现)。或者你给整个页面设置一个绝对高度。否则,浏览器就会简单的让内容往下堆砌,页面的高度根本就无需考虑。
因为页面并没有缺省的高度值,所以,当你让一个元素的高度设定为百分比高度时,无法根据获取父元素的高度,也就无法计算自己的高度。
即父元素的高度只是一个缺省值:height: auto;我们设置height:100%时,是要求浏览器根据这样一个缺省值来计算百分比高度时,只能得到undefined的结果。也就是一个null值,浏览器不会对这个值有任何的反应。
4.如何解决
%是一个相对父元素计算得来的高度,要想使他有效,我们需要设置父元素的height;
要特别注意的一点是,在<body>之中的元素的父元素并不仅仅只是<body>,还包括了<html>。
所以我们要同时设置这两者的height,只设置其中一个是不行的:
html,body{
height: 100%;
margin: 0;
padding: 0;
}
版权属于:小小窝/禾下月
本文链接:https://hxyxyz.top/index.php/Web/137.html
本站文章采用 知识共享署名4.0 国际许可协议 进行许可,请在转载时注明出处及本声明!