main.js文件里过滤器import commonFilter from './assets/js/filter/commonFilter'; // 公共filter
Object.keys(commonFilter).forEach(key => Vue.filt...
官网解释不同于组件和 prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。举个例子,如果触发一个 camelCase 名字的事件:this.$emit('myEvent')则监听这个名字的 kebab-case 版本是不会有任何...
给网站的nginx写入伪静态location / { try_files $uri $uri/ /index.php$is_args$query_string; }
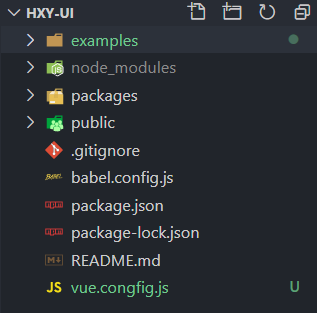
一、组件库是基于vue-cli框架的的,用vue-cli创建项目vue create hxy-ui
二、修改目录,以及重新修改配置文件。1、很多的开源组件库的源码,都喜欢用packages目录存放组件,examples目录用来展示组件。所以在这个项目内,将src目录改为ex...
iframe里开启全屏需要allowfullscreen属性为true(webkitallowfullscreen和mozallowfullscreen)浏览器兼容
在需要使用滚动条的div外面套一层div(固定宽高)<div class="test">
<div> </div>
</div>
.test{
height: 400px;
widt...
文件drag.jsimport Vue from 'vue';
//使用Vue.directive()定义一个全局指令
//1.参数一:指令的名称,定义时指令前面不需要写v-
//2.参数二:是一个对象,该对象中有相关的操作函数
//3.在调用的时候必须写v-
const ...
html: <header>header</header>
<main>main</main>
<footer>footer</footer>css: header{
height: ...
2020/10/5v1.0去掉b站专栏区复制限制使用方法:1、首先把需要安装的第三方插件,后缀.crx 改成 .rar,然后解压,得到一个文件夹2、再打开chrome://extensions/谷歌扩展应用管理,点击右上角的开发者模式,就可以看到“加载正在开发的扩展程序”这...