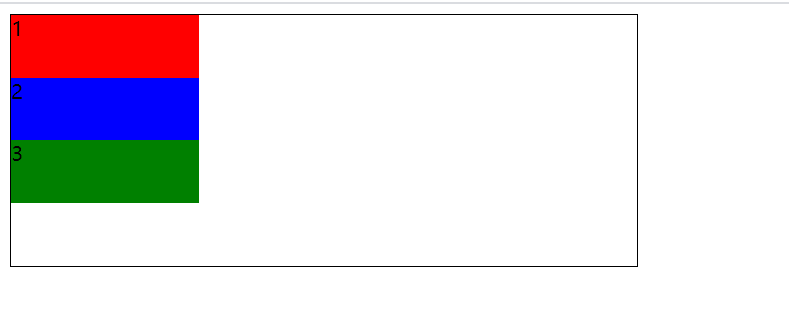
正常状态下的div(block)
代码:
<style>
#demo
{
width: 500px;
height: 200px;
border: 1px solid #000;
}
#demo div
{
height: 50px;
width: 150px;
}
#demo div:nth-of-type(1)
{
background-color: red;
}
#demo div:nth-of-type(2) {
background-color: blue;
}
#demo div:nth-of-type(3) {
background-color: green;
}
</style>
<body>
<div id="demo">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
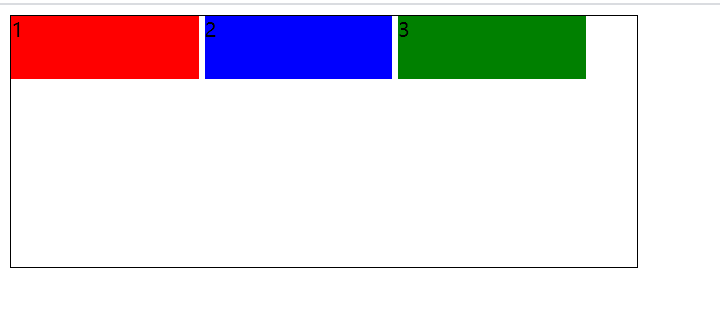
div使用inline-block
这里使用inline-block 会导致div变为行内块元素,在一行排列,但每个div之间有间隔。
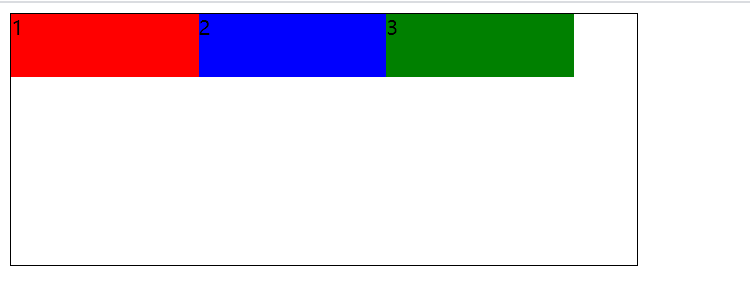
div使用float(left)
这里使用了float:left,会发现div也像块状元素那样在一行排列,但每个div之间没有间隔。
版权属于:小小窝/禾下月
本文链接:https://hxyxyz.top/index.php/Web/206.html
本站文章采用 知识共享署名4.0 国际许可协议 进行许可,请在转载时注明出处及本声明!