一、组件库是基于vue-cli框架的的,用vue-cli创建项目vue create hxy-ui
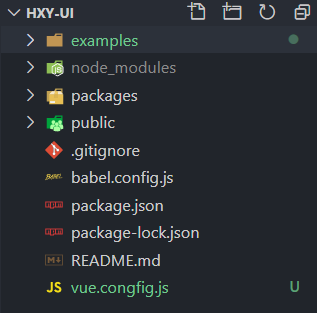
二、修改目录,以及重新修改配置文件。1、很多的开源组件库的源码,都喜欢用packages目录存放组件,examples目录用来展示组件。所以在这个项目内,将src目录改为ex...
之前在最初上大学的时候,稀里糊涂的报了计算机专业和其他的专业,现在都已经忘了另外填报的专业和学校,不知道如果是其他的选择,现在会是怎样。总之,当初对于计算机是一无所知的。上大学之前也仅仅只用过电脑打游戏,看视频,连一些复杂的软件都不会安装,下载。只在网上大概有了概念,既学计...
1.怎么循环滚动在子元素上添加循环动画,一直向左移动距离为-100%@keyframes animate {
100% {
transform: translateX(-100%);
}
}子组件上绑定动画事件:动画重新播放时触发,animationiter...
1.配置发包地址在要发布的自己包中的package.json增加:"publishConfig" : {
//注意:这是发布包的地址,不是拉取包的地址
"registry" : "http://xxxxxxx...
// 富文本标签中style增加样式
richTextTagAddStyle(dom, tag, tagStyle) {
// 匹配 tag 标签的正则表达式
let tagRegex = new RegExp(`<${tag}\\s+[^>]*...
切换node版本为v16.16.0即可安装成功
代码demo1、什么是单元测试单元测试允许你将独立单元的代码进行隔离测试,其目的是为开发者提供对代码的信心。通过编写细致且有意义的测试,你能够有信心在构建新特性或重构已有代码的同时,保持应用的功能和稳定。2、Vue单元测试要会什么?VueJestvue的测试环境搭建,创建项...
在使用Jest进行异步测试的时候,使用axios访问Api时,在页面上其他地方可以使用的接口,在测试的时候会出现错误:AxiosError Network Error解决这个问题就是给Jset添加配置28版本后添加的属性testEnvironmentOptions : {
...
插件介绍Markdown Preview Enhanced 是一款为 Atom 以及 Visual Studio Code 编辑器编写的超级强大的 Markdown 插件。 这款插件意在让你拥有飘逸的 Markdown 写作体验。特性自动编辑器及预览滑动同步导入外部文件Co...
问题使用element导航菜单做侧边栏菜单,用递归组件实现路由菜单渲染,遇到两个问题折叠后文字不隐藏折叠动画会有延迟,补流程官网代码粘贴后发现官网的例子并没有这种情况,那就找问题根源;问题1度娘找到原因 element-ui 的<el-menu>标签本身希望里面...
父级为flex,子级使用自适应的方法,如eachrts的resize方法,会导致第一个item自适应出现问题item的样式应添加 min-width:0;属性保证内容不超出外层容器,为了平均分布 保证每个元素值是平均值